Net Zero Insights

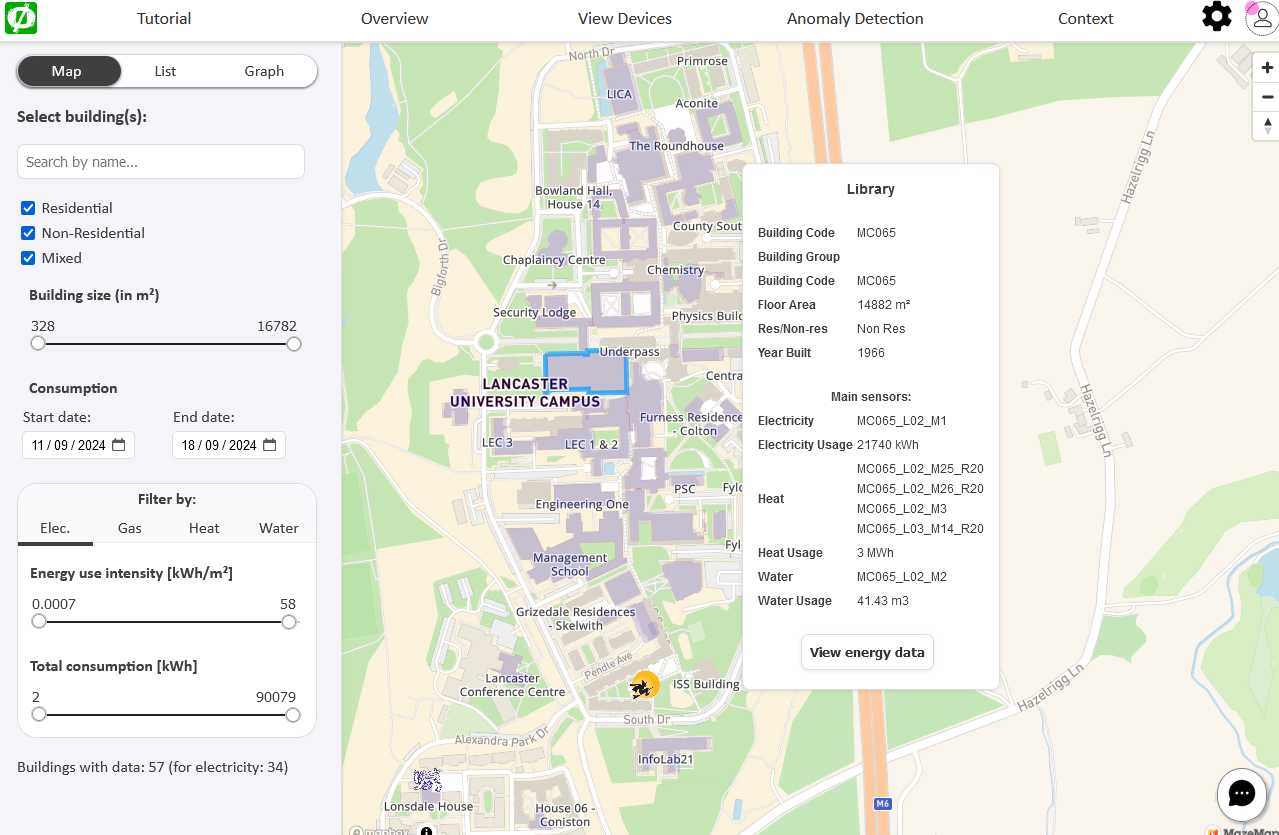
An UKRI-funded project, Net0i aims to analyse energy data to provide stakeholders with insights towards reaching Net Zero. The lessons learned though started long before identifying energy waste - cleaning the data and making it accessible is the biggest challenge. Another key lesson was: context is king! But how do we capture context, how do we make it available, and what exactly is context (and what is not)? We talked about some of it in this paper that won the 2024 IEEE Pervasive Computing Best Paper award.
On the right, you see an interactive dashboard I developed to apply the lessons learned to real-world practice. You can find more information on the Dashboard page.
Creative Tools and Co-Create

Interactive technology has great potential to enrich the way how we use digital tools to enhance our everyday activities. How can we best harness the potential to increase creativity? How does the usage of tools affect collaboration - and what requirements do we have to respect in the development of those tools to support for collaboration? And once those tools exist, how do they compare to non-digital alternatives? Those and other questions are what drives the Creative Tools and CoCreate projects, which have just started at Aarhus University. Stay tuned!
Evaluation beyond Usability

One challenge that I encountered throughout my entire academic life and all my projects is: how do we evaluate HCI research beyond the traditional usability aspects? The HCI design patterns that I developed in my masters thesis, the smartphone app that I developed during my internship at IBM in India, or the tools that helped designers to create more sustainable products - all those projects had primary goals that were not about usability. In 2017, we published a discussion paper at the LIMITS conference, and at CHI 2018 we are expanding this debate with a paper and a Special Interest Group (SIG). For more info, please check out the project page!
Addressing Obsolescence through Attachment

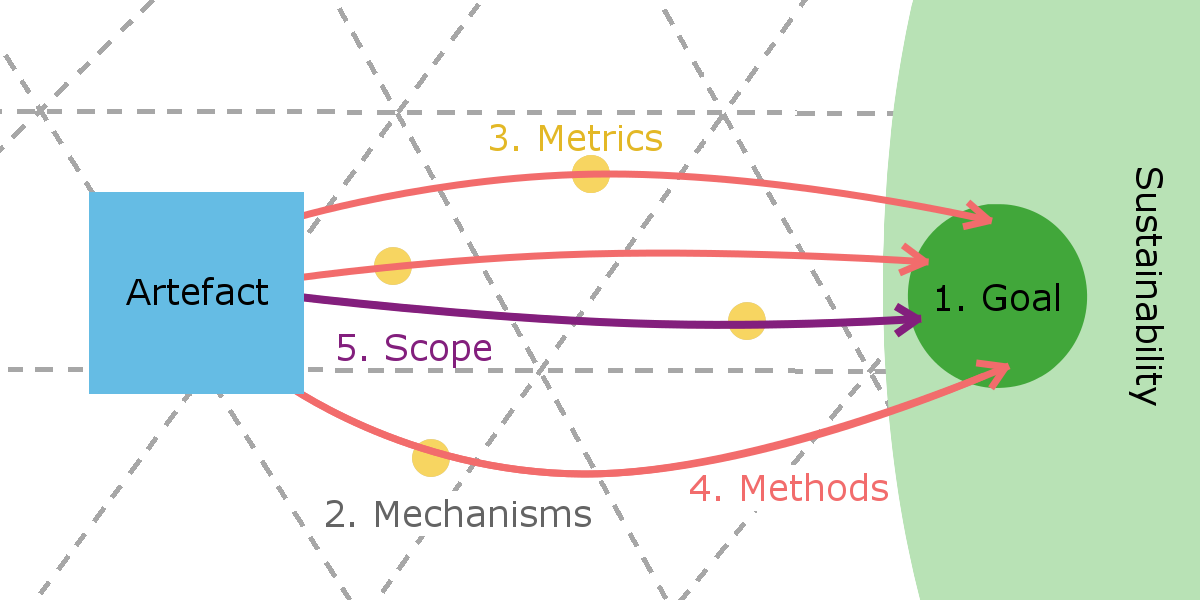
My PhD project investigated the application of theoretical frameworks from Sustainable HCI to the design practice of electronics and similar products, addressing the prevalent issues of obsolescence and e-waste. While there have been many solutions proposed within HCI how to tackle those problems, the impact on actual product design practice has been negligible to non-existent. To address this theory-practice gap and investigate the potential on product design, I took one of those frameworks - the Attachment Framework - and incorporated it into the real-world practice of product designers.
This work spawned several publications and I have presented my work on several occasions, so I will refer you to the publications page if you are interested in a specific paper or article. For an overview over all this research, you can also read my PhD thesis that combines many of those aforementioned publications and puts them into context.
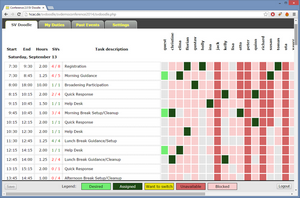
The SV Doodle

The SV Doodle was a tool originally built for the UbiComp 2013 conference to facilitate the organization of student volunteers. After thorough testing, re-programming, and successful test runs at multiple conferences it is now available as a general-purpose SV scheduling tool. The tool offers a variety of advantages to ease the duties of SV chairs - but also offers great benefits for the SVs (click here for an overview of features).
To see a quick demo conference setup, click here: SV Doodle Demo (login/password: guest). If you want to have a Doodle for your own conference, simply send me an email!
Voice Content Sharing among Underprivileged Users in Urban India

In 2012, I interned at IBM Research in New Delhi, India to work on the Spoken Web project. The Spoken Web is a voice-based information repository for underprivileged users in developing countries. I designed, implemented, and evaluated an Android app that augments Spoken Web using the visual capabilities of smartphones.
This work was presented as full paper and poster at INTERACT 2013.
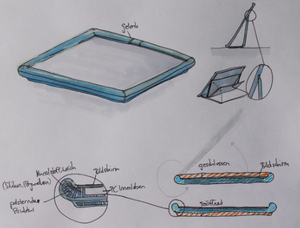
Rendering Physical Effects in Tabletop Controls

Tangibles on tabletops often lack haptic feedback that provide the user with cues for settings and values of certain controls. We used the Madgets table to simulate physical properties in such controls, namely weight, friction, spring resistance, and detents, to enable haptic feedback in passive tangible controls on a tabletop.. Our user study showed that electromagnetic actuation can be used to reliably simulate those physical properties.
This work was presented at the CHI 2011 conference as a short paper.
Tabletop Patterns

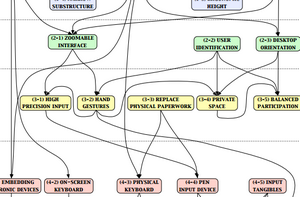
Despite decades of research in the field of interactive tabletops, there are still no common standards or guidelines in the design of tabletops and tabletop applications. For my master's thesis I developed an HCI design pattern language, comprising 22 patterns, addressing this lack of guidelines and highlighting approved solutions for recurring problems when developing tabletops as well as designing for tabletop applications.
The pattern language from my master's thesis was accepted to a Writers' Workshop at EuroPLoP 2010, a specific venue for the evaluation and critique of a pattern language by design pattern experts.

 gmail.com | christianremy.bsky.social
gmail.com | christianremy.bsky.social